- forming the layout,
- choosing an appropriate color,
- choosing the best font-family plus size,
- creating a CSS file to include all the styles externally
- And including all the necessary media.
However, this is not enough; there is also need to make sure they help in achieving an awesome user experience.
User experience is how the visitors or users of a website perceive it after reaching the website. The main question is; will they remain on the website and want to see more or will they leave it feeling irritated?
User experience is how the visitors or users of a website perceive it after reaching the website. The main question is; will they remain on the website and want to see more or will they leave it feeling irritated?

In the past, having a website was a huge milestone, but nowadays there are millions of websites online serving almost the same function. There is need to make website that have an awesome UX to help it stand out among the various websites in your niche.
Why website designers should know the best user experience techniques
- As a website designer there is need to be a professional User experience and User Interface expert.
- This is to ensure that you meet all your clients’ and their user’s demands.
- Knowledge of user experience also helps a designer not to create a plain website just for the sake of just creating.
- As a website designer, your mind will be more open to new ideas.
- You will have an amazing understanding of the features and functionalities of a particular website.
- You will use all the current trends and techniques to ensure your website meets all the demands.
- In a way, if you have an awesome UX, with good content, good compression and optimization; the website will be visible to the search engines.
How to deliver an incredible, interactive user experience:
1. Be up to date with current trends and techniques
Just like other fields, website design also has its current trends and techniques, all of which you should have the knowledge of each time they evolve. This also applies to user experience. In the past, there weren’t many considerations as people thought they were technology-illiterate when they loaded a website. However, nowadays visitors tend to note the loopholes in a particular website and get irritated and leave.Let’s take an example of a website that is; full of images and slideshows on the front page without any clear content, has a mismatch of colors and has its text written in capital letters, italics and bold. If you visited such a website at this day and time, would you really consider staying on this web page?
2. Do the website design with the users in mind
As a website designer, you should always keep your users in mind while building the website. These are the ones who will be in need of the site and interact with it. Make sure that when a visitor comes to the site, they don’t leave the site immediately. In addition, you should make the site as welcoming as possible. This is done by making the website talk to the user. An example of how you can do this is through “Call to Action” Buttons.Call to Action (CTA) buttons help to tell the user where to go next. Let’s take an instance of an online shop.

What a user would want is to see the category list, the cart section, the policy section, contact section, mode of delivery section and the products section. If this is not visible on the front-page; do you think the user will remain there? They will easily leave the website and go find a better website that helps them figure out where to find certain stuff.
3. Interact more with clients
In the case that a client hires you, make sure you get the full details of how the website should be and create a web scope. A web project scope is like a blue print with all the details, design and functions that a website should have. A project scope is normally created by the website designer after talking with the client, then it is forwarded back to the client for approval, then the creative part starts. This will help you as a designer be at the same level of understanding as the client.4. Interact more with fellow website designers and developers
This can be done by joining forums, communities, and groups. On these platforms, designers normally ask questions and get answers easily. In addition, they also share ideas and advice each other of the best practices through their own personal experience. Just like it is said,” No man is an island”, don’t be afraid to get other people’s views and feedback of stuff that you have done. In exchange, also help others be better and this will help you get more knowledge too.5. Do enough research
This involves visiting top-notch websites and seeing their general outlook. As a website designer, we mainly deal with the appearance and not necessarily the functions, thus have a look at how the website interacts with the user. You should put yourself in the user’s shoes and see and interpret the site, if it’s worth sticking or leaving.On those websites, you can also get ideas of how things should be done. See their simplicity; see how they match their colors, their fonts and all the media they have uploaded there. However, you shouldn’t copy them 100%, just get the ideas and try to build on them. This will help in creating an awesome user experience for websites that you create.
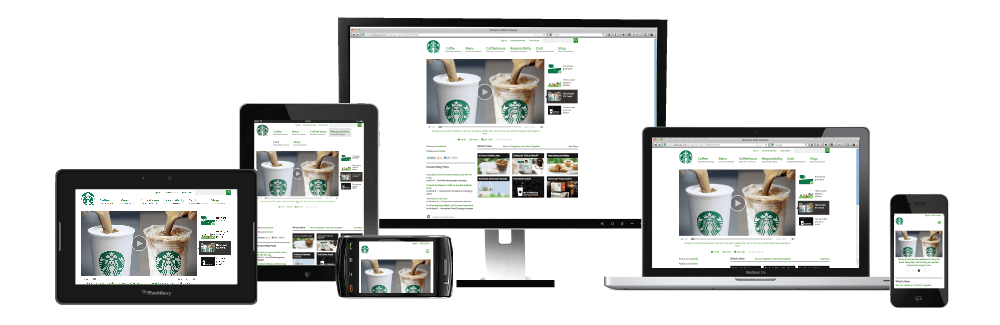
6. Make sure the website is responsive
This is a feature that should never be forgotten. The website should be as responsive as possible. People are fond of using tablets and smartphones rather than desktops and laptops. Thus, the website should be mobile friendly to prevent zooming in and out of a website so as to get particular content.
7. Content
For this you should make sure that you put attractive content on the first page that will easily lure the users to want to move to the next web pages. If you put unattractive information on the front-page, no one will want to visit the other pages, with an assumption that the website is too confusing. Make sure the content is simple and straight to the point.8. Visuals
Visuals are also important for any website, people love interesting things. However much you would want to make the website to be business-oriented, leave space for the user to breath. If you put an interactive image on the front-page, be assured that visitors will feel welcomed. There is a certain feeling that comes with the visuals. Moreover, this may lead to a sense of relaxation, comfort and happy-atmosphere.9. Visible contact details and social media links
We are at a day and time, where social media helps to rate how your website is fairing on. They also help to promote business brands, services and products. Thus, make sure the links are visible either at the top/bottom end of the webpages or at the sides. This will help them realize that you also have a functional online presence (all-round).
The contact details should also be visible either at the top or bottom. However, it is crucial to have the phone number and email address at the top; while all the other details at the bottom. Some users wouldn’t want to keep on scrolling to get certain information.
Ensure that all the information that is above the fold is adequate enough to convince a user to stay on the website.
10. White space, fold and flow
On the website, ensure that there is white space that gives a feeling of peace. If you put a lot of stuff all fixed together, you may end up making the website look unfriendly. Thus, ensure there is white space so that the users can relax. There should also be a flow of things on the website. Moreover, don’t mix certain information with others so that they can fit before the fold.Ensure that all the information that is above the fold is adequate enough to convince a user to stay on the website.










0 comments: