If you're building a website, don't forget to check out our guide to the best web hosting services in 2019 – many of them have WordPress-specific options.
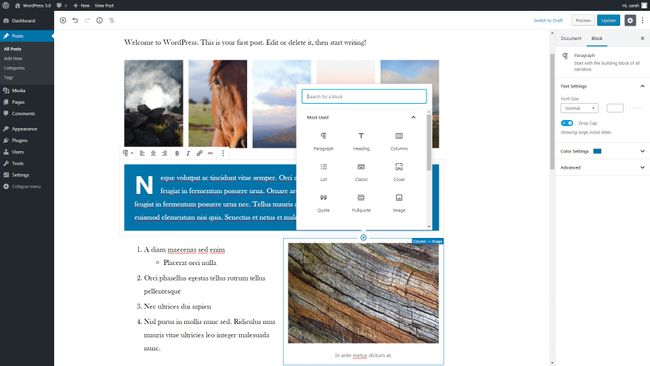
01. New, block-based content editor
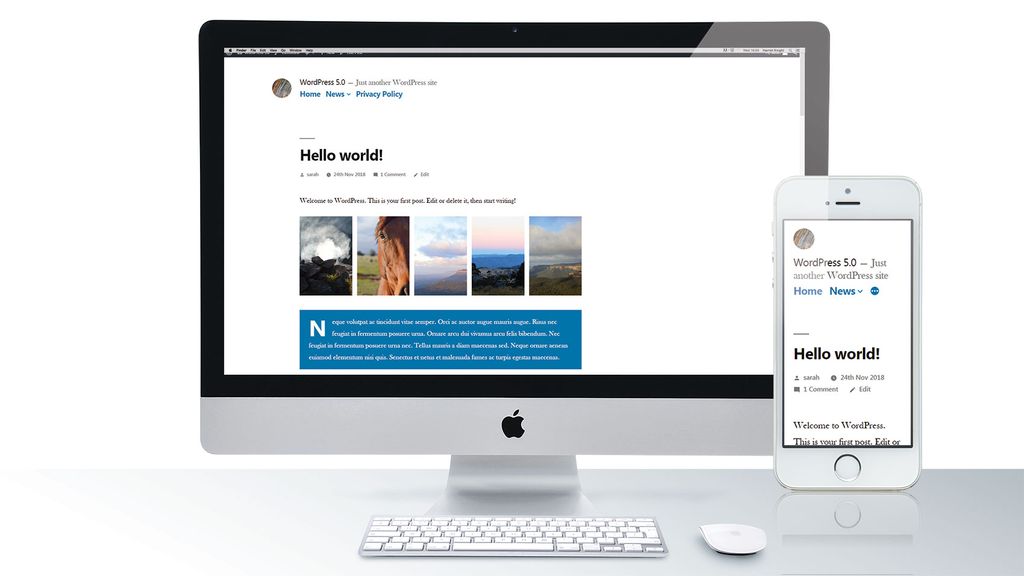
02. Twenty Nineteen theme
Embodying the whitespace, the new Twenty Nineteen theme is a type-driven layout and fully supports Gutenberg. It showcases what the new editor has to offer, embracing block layouts. The styles between editor and page are almost exact, so you can see what your page will look like as you edit. It’s designed to work for a variety of cases, from bloggers to small businesses, and has a minimalist menu and fullscreen featured image area (like the Twenty Seventeen theme). It has a two-column widget area in the footer and no sidebar.The theme comes with the option to change the primary colour for buttons and links etc. and the option to filter the featured images using the chosen primary colour. The inline menu is bold and minimalist, with the logo, title, tagline, menu and social menu sat together at the top. The theme adapts well to tablet and mobile sizes, although content in multiple columns looks a little cramped on medium-sized screens before it breaks down and stacks on smaller screens.
03. ClassicPress
ClassicPress is a pre-Gutenberg spin-off of WordPress 4.8.9 aimed at business websites that want to maintain the original editing experience. The founders of ClassicPress fear that Gutenberg will disrupt the power and popularity of WordPress and launched the push-back initiative after the announcement that Gutenberg would become part of WordPress core. It’s a community led project and so no new features are added without the vote of the community.The casual admin bar greeting ‘Howdy’ and other colloquialisms have been stripped in favour of formal language better suited to more serious websites. This open-source fork is gaining traction and could actually be a valid resource for WordPress users looking for a more ‘business-style’ version of WordPress.
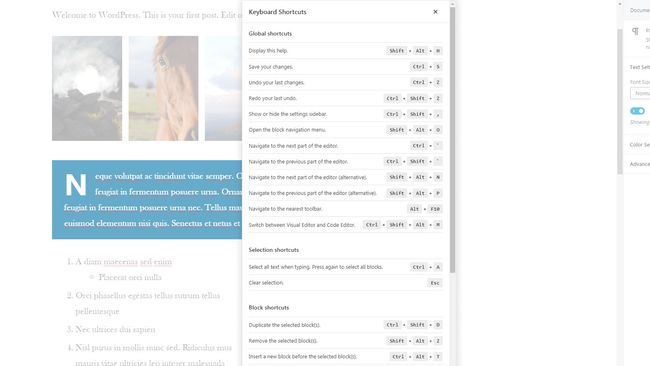
04. Keyboard shortcuts
Use Tab and Shift+Tab to skip up and down the page options, and use enter to select. To open the block type chooser, start a line with / or select any of the +icons with Tab. You can swap between page sections with ctrl+’ or cmd+’ and see all the OS-native keyboard shortcuts with Shift+alt+H.
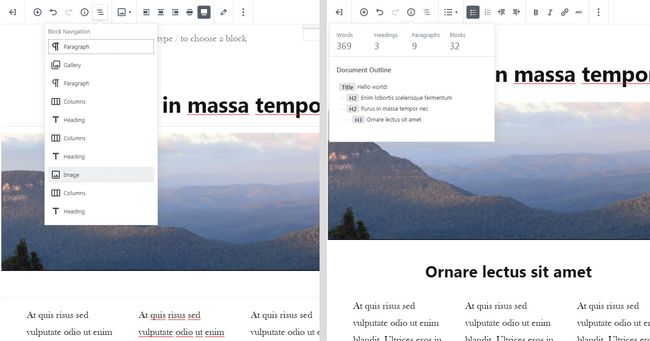
05. Content structure and block navigation
Gutenberg comes with some handy tools for content information and navigation. In the top left, the ‘Content Structure’ icon shows you the wordcount of your content, and how many headings, paragraphs and blocks it’s split up into.The block navigation (Shift + Alt + O) gives a table of contents for easily skipping to blocks without having to scroll up and down looking. This is particularly helpful for keyboard-only users, who won’t need to tab through every block to get to the end of their content. The only downside is you can’t currently name blocks, so there’s some guesswork involved when you have a lot of blocks of the same type.
06. Editor views
Each editor can choose one or more view options; ‘Top Toolbar’ (move all the block options to the sticky top menu), ‘Spotlight Mode’ (grey out the blocks you’re not working on) and ‘Fullscreen Mode’ (hide the rest of the site options).














0 comments: